汽车界面设计原则和未来发展
2018-05-26 10:42:53· 来源:HMI设计
汽车界面的设计,对于每一个汽车公司来说都是至关重要的。因为它不仅影响人们的感官度,还影响车主使用的效果。
汽车界面的设计,对于每一个汽车公司来说都是至关重要的。因为它不仅影响人们的感官度,还影响车主使用的效果。
在过去的几年里,数字屏幕已经开始进入汽车仪表板。由于汽车的功能越来越多,这些屏幕必须控制大量的功能。与此同时,减少仪表板上物理控制的数量也呈现出一种趋势,更加重视数字接口。

由于数字屏幕已经成为控制汽车许多功能的主要操作,这给最终用户提供了一个陡峭的学习曲线来掌握汽车中提供的所有功能。以方便驾驶员能够把注意力集中在安全驾驶车辆上,车内的数字接口不应增加分心的可能性。因此,在做用户界面设计时,我们需要注意以下几点。
用户界面设计的原则
用户界面是任何软件产品的重要组成部分。如果做得好,用户甚至不会注意到它。为了增加创建用户界面的成功几率,大多数设计人员都遵循界面设计原则。界面设计原则代表了用来指导软件设计的高级概念。
1.将用户置于界面的控制之下
有效的界面给用户一种控制感。让用户能够安心的去开车,而不用担心会按错键而影响行驶。


2.人机交互更舒适的体验


情感设计多样化
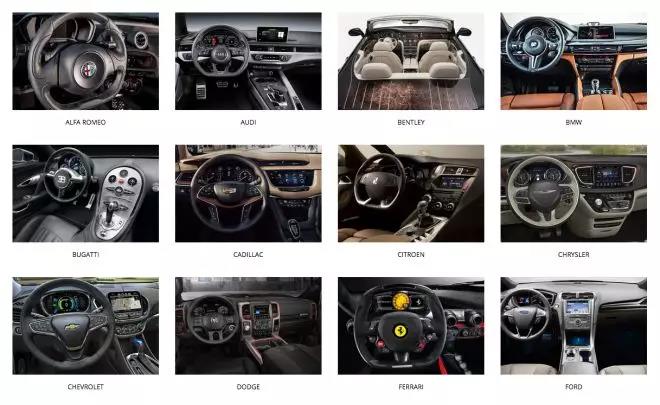
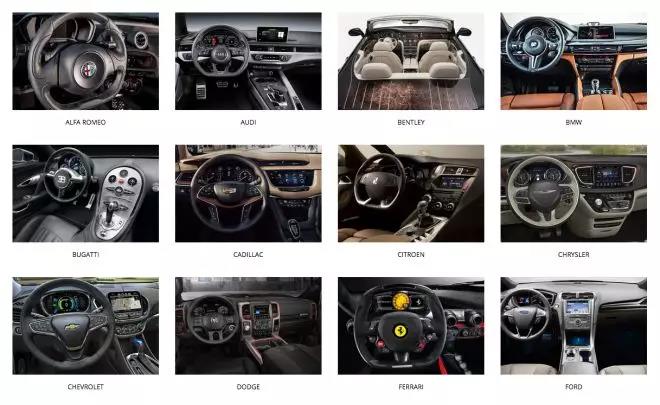
20世纪下半叶,越来越多的汽车品牌开始出现,汽车市场竞争日益激烈。这使得除了所有的技术改进之外,汽车制造商开始在品牌识别和情感方面区分他们的汽车。对于一个品牌来说,在汽车的设计中加入一个可识别的签名变得越来越重要,因此人们会在街道上很容易的看出是哪个品牌的汽车。
仪表板在这方面发挥了关键作用,因为它是功能和身份汇聚在一起的地方。特别是在奥迪,奔驰,捷豹和宝马等高端品牌中,内饰的质量和工艺与外观的表达情感一样重要。
基于这种发展,我们可以得出结论,仪表板始终满足以下要求:

未来的挑战
通过我们正在进行的测试,我们对汽车界面的当前状态有了很多见解。我们正在揭示弱点和最佳实践。未来界面交互正在往更加通透化、数字化、符号化、扁平化方向发展。空间感会更强。在未来,大量AR产品的应用,也会给汽车行业带来更多的黑科技。
今天的车内用户界面提供了信息,娱乐和舒适。未来的用户界面将具有越来越多的功能,包括个性化和情境感知信息。预计未来基于语音的用户界面将能够直接适应不同的驱动程序和周边条件。未来每天都会带来新的可能。现如今发展中,语音交互方式越来越频繁。在未来个性化将成为一个热门话题,汽车很快就能够识别驾驶者,并且学习并记住其习惯和偏好。



今天UI设计师的目标是制作用户友好的界面。毫无疑问,未来的界面将会更加直观,诱人,可预测和友好。
参考:
Nick Babich:The 4 Golden Rules of UI Design
Luc van Loon:What we learned designing a car user experience
Jonathan Shariat:The State of Car UI
Hylke van Maaren:The why of CAR UI
Chris L.about CAR UX
在过去的几年里,数字屏幕已经开始进入汽车仪表板。由于汽车的功能越来越多,这些屏幕必须控制大量的功能。与此同时,减少仪表板上物理控制的数量也呈现出一种趋势,更加重视数字接口。

由于数字屏幕已经成为控制汽车许多功能的主要操作,这给最终用户提供了一个陡峭的学习曲线来掌握汽车中提供的所有功能。以方便驾驶员能够把注意力集中在安全驾驶车辆上,车内的数字接口不应增加分心的可能性。因此,在做用户界面设计时,我们需要注意以下几点。
用户界面设计的原则
用户界面是任何软件产品的重要组成部分。如果做得好,用户甚至不会注意到它。为了增加创建用户界面的成功几率,大多数设计人员都遵循界面设计原则。界面设计原则代表了用来指导软件设计的高级概念。
1.将用户置于界面的控制之下
有效的界面给用户一种控制感。让用户能够安心的去开车,而不用担心会按错键而影响行驶。
- 让用户具有“撤消/重做”的功能。
- 创建一个易于导航的界面
- 提供信息反馈功能,反馈意见确认该行动已成功进行
- 显示系统状态的可见性,帮助用户明确当前汽车状态
- 适应不同技能水平的用户。根据不同用户设置不同的界面跳转


2.人机交互更舒适的体验
- 消除所有不利于用户的元素,功能显示杂乱等
- 不要求用户输入他们已经输入的数据
- 界面使用用户可以理解的语言,而非系统语言等专业术语
- 将Fitts定律应用于互动元素,为重要功能设计大型按钮。我建议您的按钮在300 dpi屏幕上至少为180 x 250像素。
- 记录用户常用的操作,以便用户再次使用
- 避免用颜色作为传递信息的唯一途径(避免色盲)
- 使用现实世界的隐喻,图标设计要更为人性化
- 操作出现失误时,建立专门的在线工程师提供帮助
- 设置自定义界面
- 为信息序列或动作分块
- 减少完成任务所需的操作次数
- 提升视觉清晰度,在设计布局上遵循易读性和可用性原则
- 视觉一致性(外观的一致性)产品中应该包含相同的颜色,字体和图标。
- 功能一致性(行为一致性)在熟悉的行为模式下进行操作。
- 符合用户期望


情感设计多样化
20世纪下半叶,越来越多的汽车品牌开始出现,汽车市场竞争日益激烈。这使得除了所有的技术改进之外,汽车制造商开始在品牌识别和情感方面区分他们的汽车。对于一个品牌来说,在汽车的设计中加入一个可识别的签名变得越来越重要,因此人们会在街道上很容易的看出是哪个品牌的汽车。
仪表板在这方面发挥了关键作用,因为它是功能和身份汇聚在一起的地方。特别是在奥迪,奔驰,捷豹和宝马等高端品牌中,内饰的质量和工艺与外观的表达情感一样重要。
基于这种发展,我们可以得出结论,仪表板始终满足以下要求:
- 重要功能的控件与仪表板组合应用。
- 控件应该直观易用。旋钮和开关提供关于预期行为的视觉和触觉反馈。
- 基于应用材料,设计细节和触觉反馈的控制,可以更好的感受和体验汽车的品质。
- 在仪表板上强调颜色和尺寸区分主要任务的使用。

未来的挑战
通过我们正在进行的测试,我们对汽车界面的当前状态有了很多见解。我们正在揭示弱点和最佳实践。未来界面交互正在往更加通透化、数字化、符号化、扁平化方向发展。空间感会更强。在未来,大量AR产品的应用,也会给汽车行业带来更多的黑科技。
今天的车内用户界面提供了信息,娱乐和舒适。未来的用户界面将具有越来越多的功能,包括个性化和情境感知信息。预计未来基于语音的用户界面将能够直接适应不同的驱动程序和周边条件。未来每天都会带来新的可能。现如今发展中,语音交互方式越来越频繁。在未来个性化将成为一个热门话题,汽车很快就能够识别驾驶者,并且学习并记住其习惯和偏好。



今天UI设计师的目标是制作用户友好的界面。毫无疑问,未来的界面将会更加直观,诱人,可预测和友好。
参考:
Nick Babich:The 4 Golden Rules of UI Design
Luc van Loon:What we learned designing a car user experience
Jonathan Shariat:The State of Car UI
Hylke van Maaren:The why of CAR UI
Chris L.about CAR UX
最新资讯
-
一汽车项目落户福建,总投资30亿!
2025-11-03 21:03
-
第七届数字电源关键元器件应用峰会正
2025-11-03 17:12
-
用户思维驱动高速增长,北汽新能源月
2025-11-03 16:23
-
电装亮相2025日本移动出行展,以技术
2025-10-30 12:12
-
9月新品Q&A大放送 | 想知道的都在这
2025-10-30 11:43